Buttondown has the ability to add custom share images ("og:images") to your emails, which show up on social media sites when you share the link to your archived email.
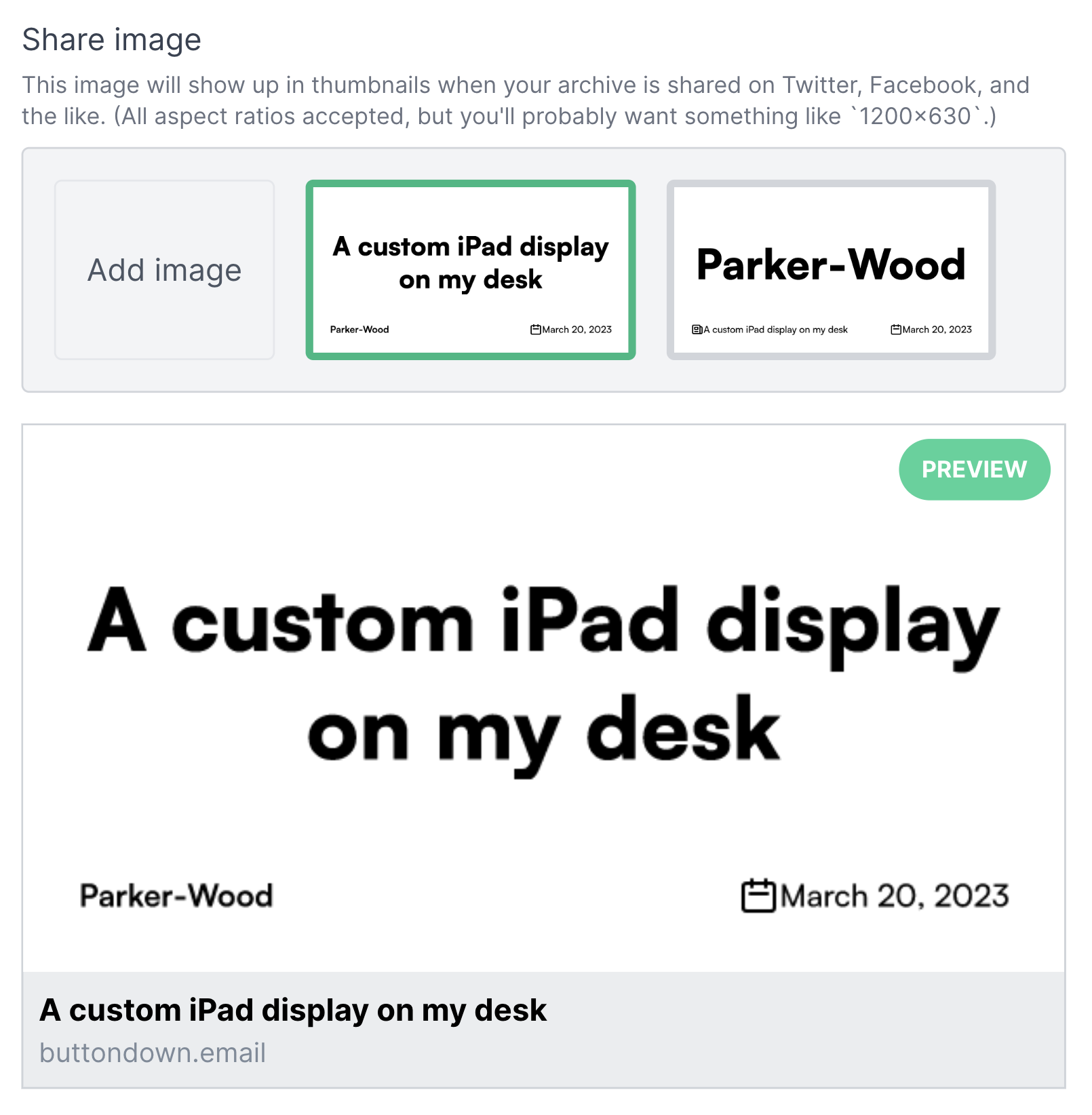
We recently added a couple pre-filled templates that you can choose, as an alternative to designing your own image and uploading it:

We built this using Vercel's new @vercel/og package, built on Satori.
It generates the images directly, instead of the previously ubiquitous method of creating a screenshot using Puppeteer. That method was effective, but it takes a lot of infrastructure to run an entire Chrome browser just to take screenshots. Vercel's solution is lightweight and works beautifully with Next.js and Vercel's deployment platform (as expected, given that they made both).
The problem with a constrained environment like images is that a lot of possible edge cases can arise — most of them involving text that's longer than expected or not in the format you expected.
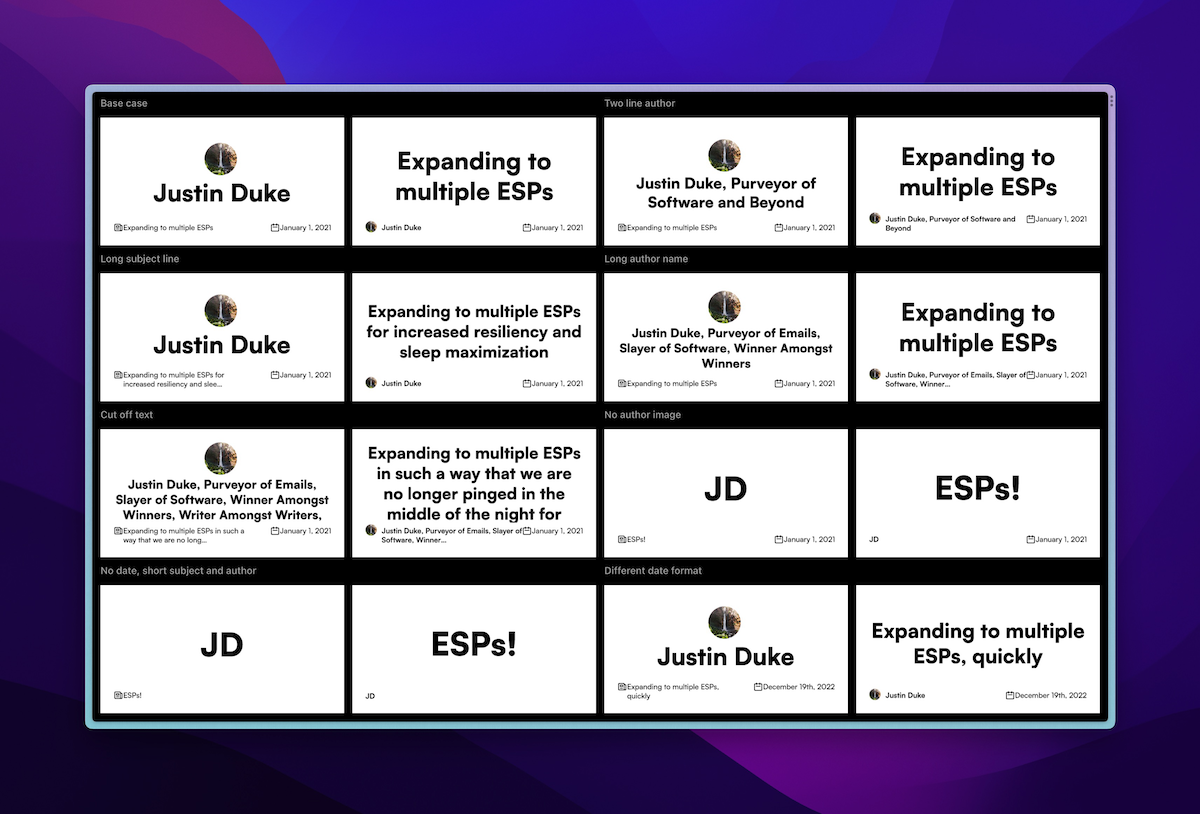
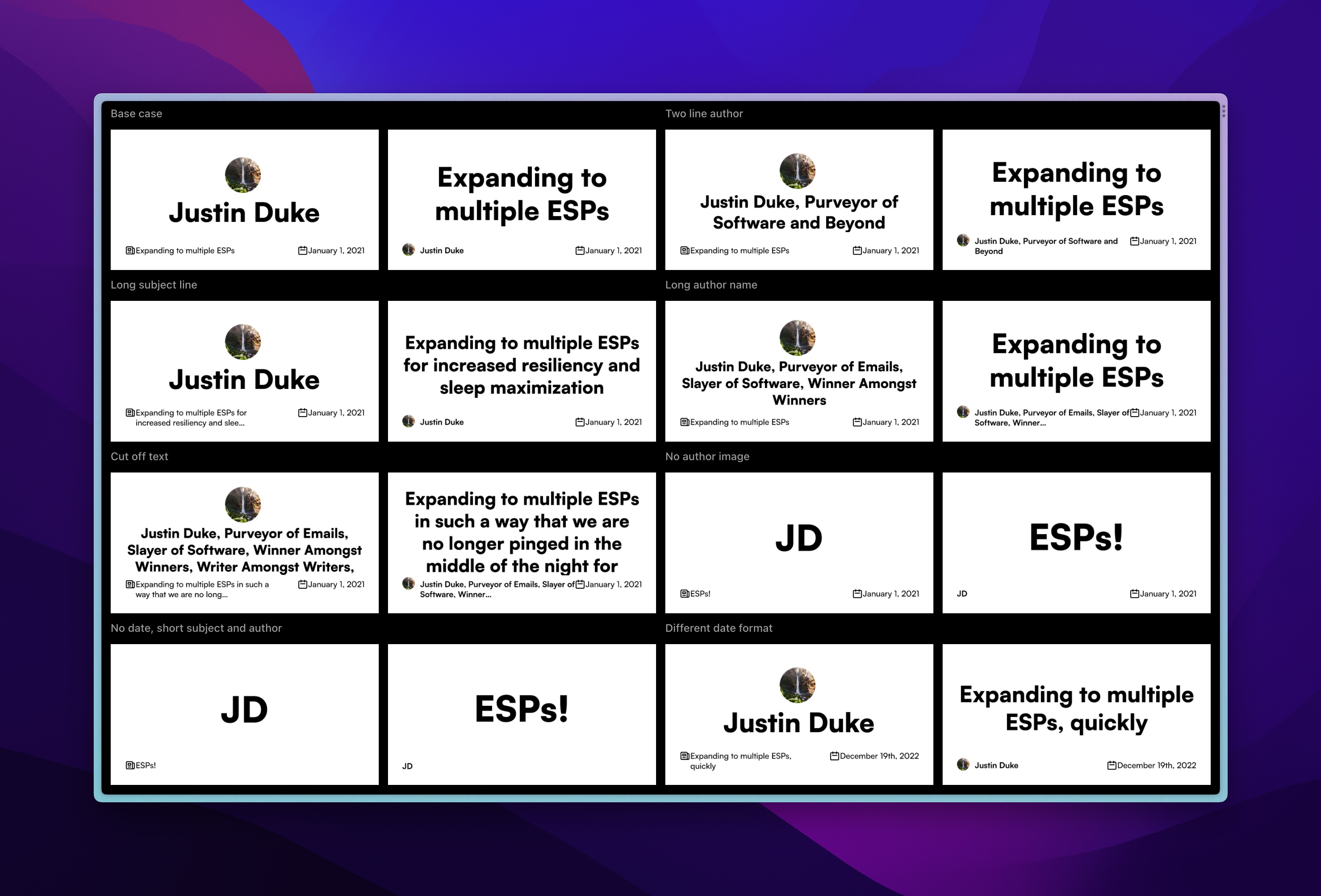
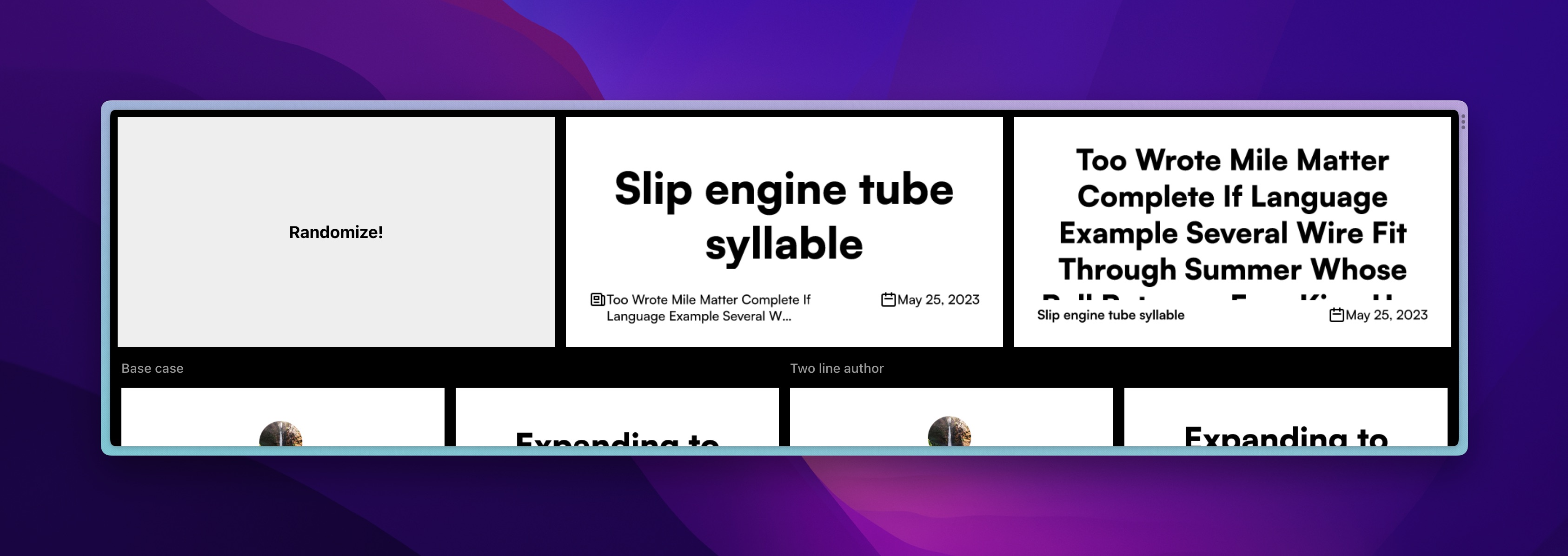
To mitigate this, I built a big page of test case so I could visually confirm that nothing's falling apart. I had a bit of fun with the test cases as well:

I also built a randomized tester, which takes the most common English words and generates a nonsensical newsletter name and subject line. By clicking "randomize" over and over, I could get some additional confidence that the designs were resilient.

(Of course, I'm sure there are edge cases that I didn't catch. If you find a combination of text that looks off, please let me know — support@buttondown.com!)
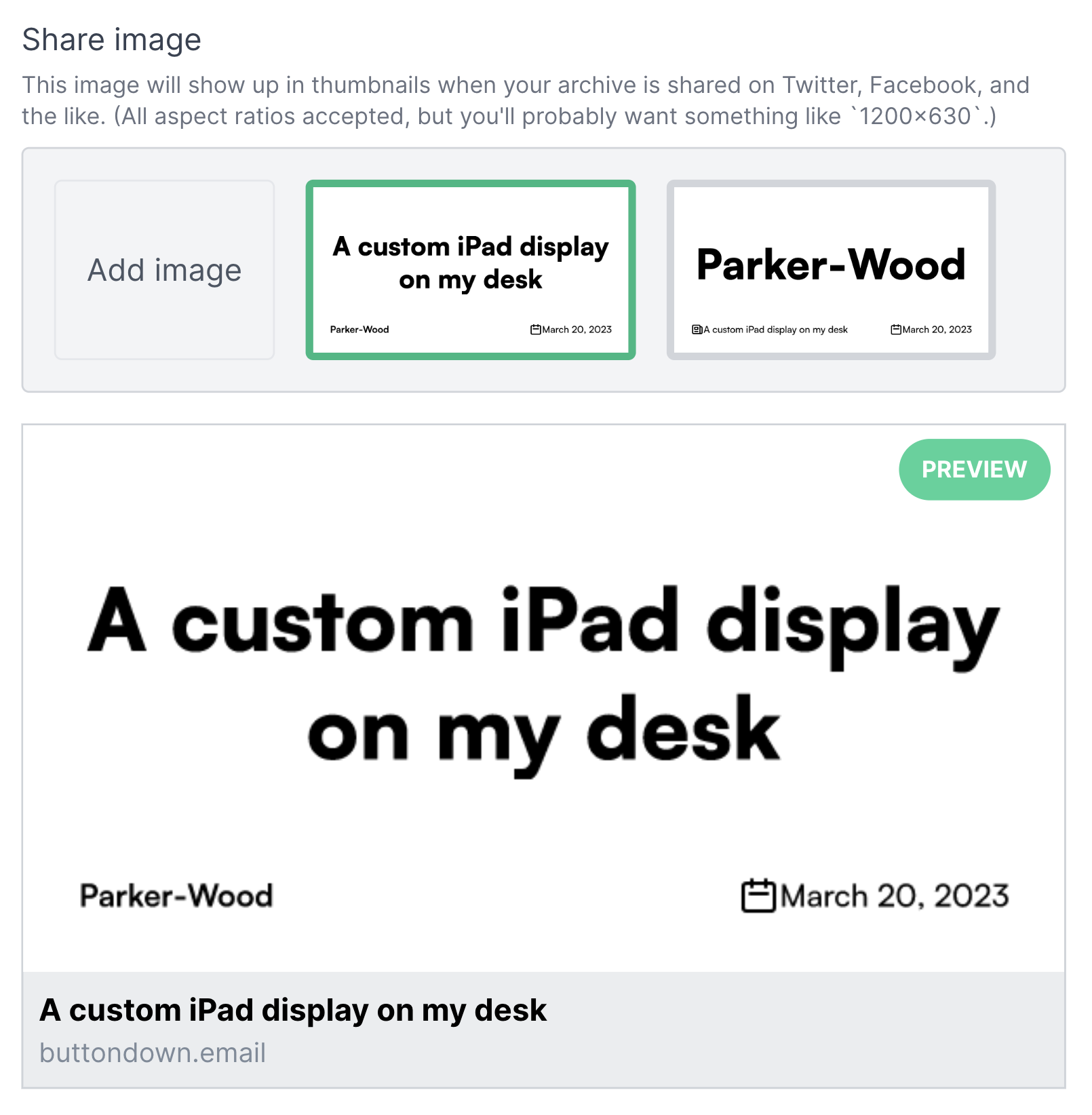
Now, the templates are piped into Buttondown's share image picker (which comes up when you click "Web archive" in the toolbar at the bottom). We use query string parameters to pass the newsletter's name and subject to render these dynamically.

Since Buttondown simply stores the URL of the share image, this required minimal changes to Buttondown's app. The custom-generated images are now available as an option, if you choose to use them.